
文本块 (Text Block) 节点可用于在应用程序中显示少量文本。文板块使用您选择的用于渲染文本的字体。3D 文本块 (Text Block 3D) 可用于在 3D 空间中显示文本,而 2D 文本块 (Text Block 2D) 用于在 2D 空间中显示文本。

Kanzi 中的默认字体是 Fira Sans Regular。存储在 <KanziInstallation>/Studio/Asset Library/Fonts 中。您想使用自己的字体时,可以将其导入至您的 Kanzi Studio 工程。请参阅导入字体。
您可以在 Kanzi 应用程序中使用以下字体类型:
确保使用的字体包含 Kanzi 应用程序中想要呈现的文本需要的所有字形。
Kanzi 设置字号(以像素为单位)。当设置 字号 (Font Size) 属性时,Kanzi 将设置的值传递给 Freetype 库,Kanzi 使用该库,以默认 dpi 值 72 执行 FT_Set_Char_Size 函数来渲染字体。
例如,以下都显示相同字号的字母“H”。
<p style="font-family:arial; font-size:36px;">H</p>
如果要控制 dpi 缩放或不以像素为单位设置字号,则必须在 Kanzi 应用程序中实现该功能。例如,假设您要自动选择工程中,图像和布局基于 dpi 设置所使用的内容,需在 Kanzi 应用程序中实现该功能。
向您的应用程序添加文本:
在预览 (Preview) 中使用2D 文本块工具 (Text Block 2D tool)  点击并拖动以创建2D 文本块 (Text Block 2D) 节点。要在布局中定位2D 文本块 (Text Block 2D) 节点,点击该 2D 文本块 (Text Block 2D) 节点并按住 Ctrl 拖动,然后将节点放到要放置的单元格顶部。
点击并拖动以创建2D 文本块 (Text Block 2D) 节点。要在布局中定位2D 文本块 (Text Block 2D) 节点,点击该 2D 文本块 (Text Block 2D) 节点并按住 Ctrl 拖动,然后将节点放到要放置的单元格顶部。

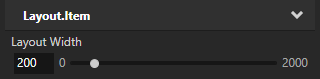
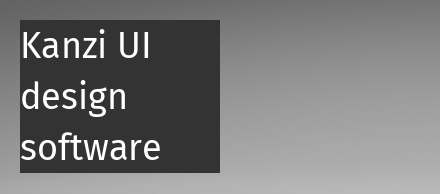
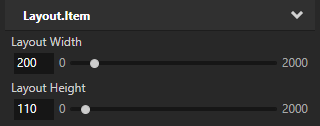
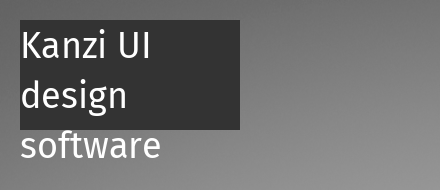
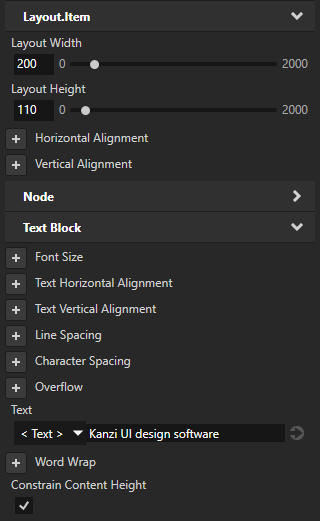
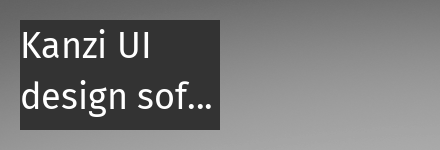
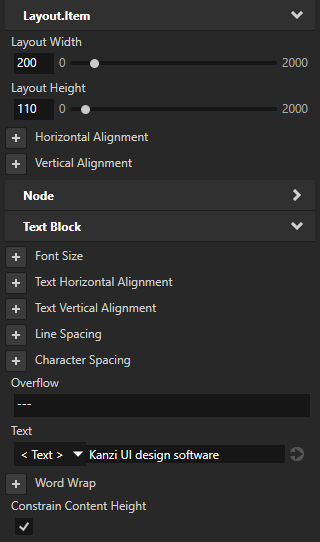
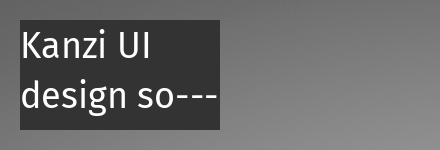
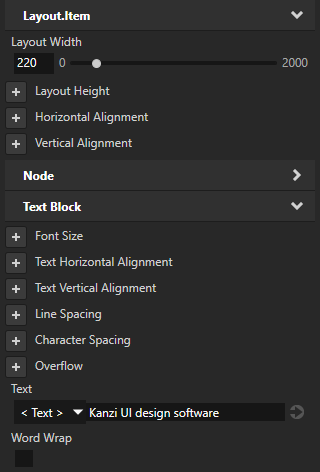
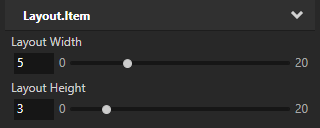
When you restrict the width of a 文本块 (Text Block) node with the 布局宽度 (Layout Width) property, you can set how Kanzi lays out the text that is longer than the width of that 文本块 (Text Block) node:
This table lists the options you can use to set text layout.
| Goal | Required property values | Result |
|---|---|---|
| Default property values |  |
|
 |  |
|
 |  |
Wrap and truncate the text that is longer than the width and higher than the height of a 文本块 (Text Block) node. |
 |  |
|
 |  |
|
 |  |
要渲染 3D 文本块 (Text Block 3D) 节点,Kanzi 首先使用与设备无关的像素准备 2D 文本的文本,再将准备好的文本投影到 3D 空间。
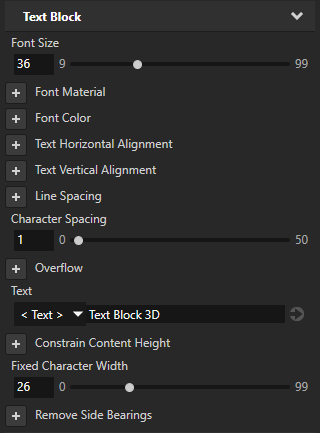
要设置 3D 文本块 (Text Block 3D) 节点的大小和布局,请执行以下操作:



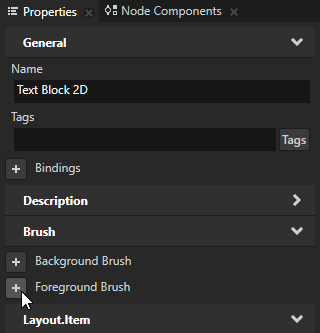
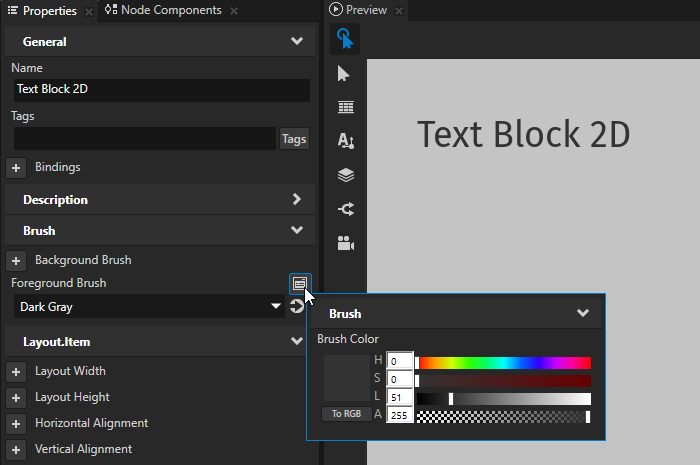
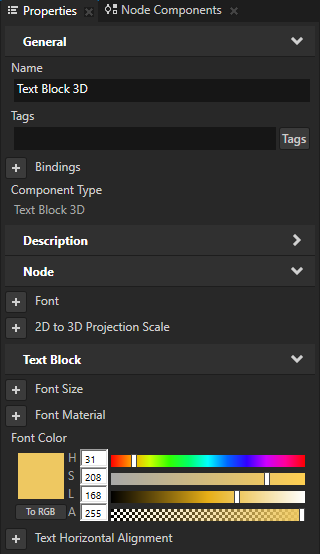
要设置2D 文本块 (Text Block 2D) 节点中的文本颜色:


 ,并设置您创建的 颜色笔刷 (Color Brush) 的颜色。
,并设置您创建的 颜色笔刷 (Color Brush) 的颜色。
要快速编辑笔刷,在 背景笔刷 (Background Brush) 或 前景笔刷 (Foreground Brush) 属性旁的 属性 (Properties) 中点击  并编辑笔刷。
并编辑笔刷。
要设置 3D 文本块 (Text Block 3D) 节点中的文本颜色:


要动态更改文本块 (Text Block) 节点中的文本大小,请使用渲染变换 (Render Transformation) 或布局变换 (Layout Transformation) 属性的缩放 (Scale) 属性字段,而非字号 (Font Size) 属性。例如,您可以使用这种方法在文本块 (Text Block) 节点中将文本大小动画化。
您使用字号 (Font Size) 属性动态缩放文本时,Kanzi 会针对不同的字体大小创建多种纹理,并且不会从内存中释放它们。
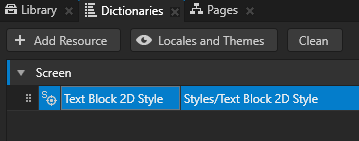
当在 Kanzi Studio 一个工程时,屏幕 (Screen) 节点中的资源字典便会包含启用 Kanzi 应用程序中所有 2D 文本块 (Text Block 2D) 节点 对齐像素 (Snap to Pixel) 属性的 2D 文本块样式 (Text Block 2D Style)。对齐像素 (Snap to Pixel) 属性将 2D 文本块 (Text Block 2D) 节点的变换和缩放比例变换为完整的像素,使 Kanzi 正确渲染文本像素。
要禁用对齐像素 (Snap to Pixel) 属性,选择您要禁用该属性的 2D 文本块 (Text Block 2D) 节点,并在属性 (Properties) 中添加和禁用对齐像素 (Snap to Pixel) 属性。![]()
当您希望以透明形式显示文本块节点的背景时,您必须按正确顺序渲染 Kanzi 应用程序场景图中的节点。请参阅渲染部分透明节点。
You can set how Kanzi renders each character in 2D text. In a 2D 文本块 (Text Block 2D) node these properties are by default enabled:
This table lists the options you can use to set the rendering of characters in a 2D 文本块 (Text Block 2D) node.
Goal | Required property values | Result |
|---|---|---|
Best text rendering result for most cases:
| Default property values |  |
Render characters as the font designer intended. Do not round the translation and scale of each character to a full pixel. Depending on the screen resolution, anti-aliasing, and font size, this can make the text appear more blurry. | Snap Character To Pixel disabled | |
Improve the sharpness of small text. Round character widths to the nearest pixel. This prevents characters in small font sizes from running together and can make text appear sharper. | Fractional Character Width disabled |  |
Manually set the space between the characters. | 字符间距 (Character Spacing) to the amount of space you want between the characters |  |
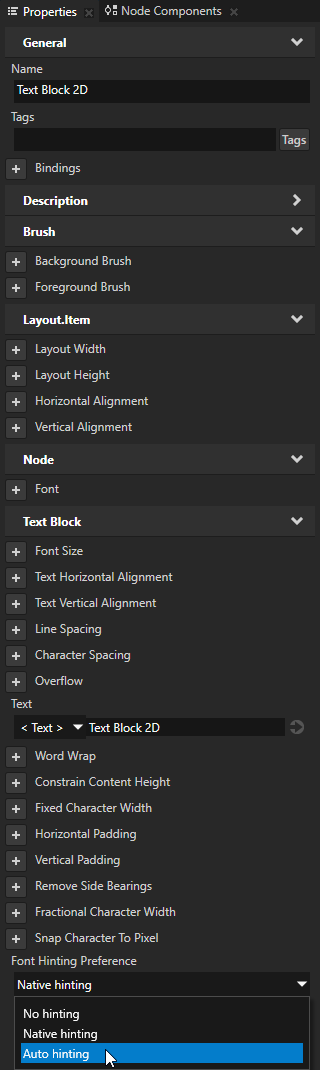
Font hinting provides instructions for rasterization: mapping the outlines of fonts to screen pixels. Font hinting aims to both maintain the design aesthetic of a font and optimize the readability of the font at different sizes.
Text nodes in Kanzi by default use the font hinting data included in a font.
For example, font hinting can affect the height and width of characters, the width of lines, edge contrast, and the space between characters.
To set font hinting for a 文本块 (Text Block) node, in the 工程 (Project) select that node, in the 属性 (Properties) add the Font Hinting Preference property, and set it to:

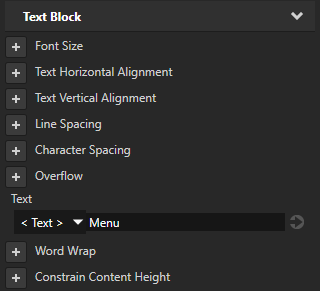
要设置 2D 节点的外观:





要创建 3D 文本块节点,请执行以下代码:
//创建一个名为 Text Block 的 3D 文本块节点。 TextBlock3DSharedPtr textBlock = TextBlock3D::create(domain, "Text Block");
要设置文本块的字体:
//使用资源 ID 设置文本块节点使用的字体。 textBlock->setFont(font);
要添加文本块显示的文本:
// 将文本块节点文本设置为“Hello world!”。
textBlock->setText("Hello\nworld!");要调整文本的外观:
//设置文本块 3D 节点 3D 文本的样式。 //将字体大小设置为 90 个设备独立像素。 textBlock->setFontSize(90.0f); //将字体颜色设置为蓝色。 textBlock->setFontColor(ThemeBlue); //将文本块在 3D 空间中的宽度设置为 4 个 3D 单元。 textBlock->setWidth(4.0f); //将文本块在 3D 空间中的高度设置为 5 个 3D 单元。 textBlock->setHeight(5.0f); //要将长文本行分成多行,使文本在文本块边界内显示,启用“文字环绕”属性。 textBlock->setWordWrap(true); //要裁去超出文本块边界的最后一行,启用“限制内容高度”。 textBlock->setConstrainContentHeight(true); //将文本块中的文本右对齐。 textBlock->setTextHorizontalAlignment(TextBlockConcept::TextHorizontalAlignmentRight);
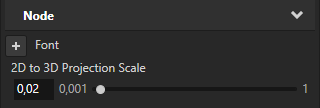
要调整 2D 到 3D 投影缩放系数:
//要缩放 3D 空间中的最终文本,请将 2D 到 3D 投影缩放系数设置为 0.04。 //节点的默认值::Projection2DTo3DScaleProperty 属性值为 0.02f。 textBlock->setProjection2DTo3DScale(0.04f);
有关详细信息,请参阅 API reference中的 TextBlock3D 类。
要创建 2D 文本块节点:
//创建一个名为 Text node 的 2D 文本块节点。 TextBlock2DSharedPtr textNode = TextBlock2D::create(domain, "Text node");
要设置文本块的字体:
textNode->setFont(font);
要添加文本块显示的文本:
// 将文本块节点中的文本设置为“Hello world!”。
textNode->setText("Hello\nworld!");要调整文本的外观:
//设置文本块 2D 节点中文本的样式: //将行距设置为 1.5f。 textNode->setLineSpacing(1.5f); //将字体的字号设置为 36.0f。 textNode->setFontSize(36.0f); //将字体的颜色设置为蓝色。 textNode->setFontColor(ThemeBlue); //将文本块中的文本右对齐。 textNode->setTextHorizontalAlignment(TextBlockConcept::TextHorizontalAlignmentRight);
有关详细信息,请参阅 API reference中的 TextBlock2D 类。
要查看 文本块 (Text Block) 节点可用属性类型和消息的完整列表,请参阅 Text block 2D和 Text block 3D。
